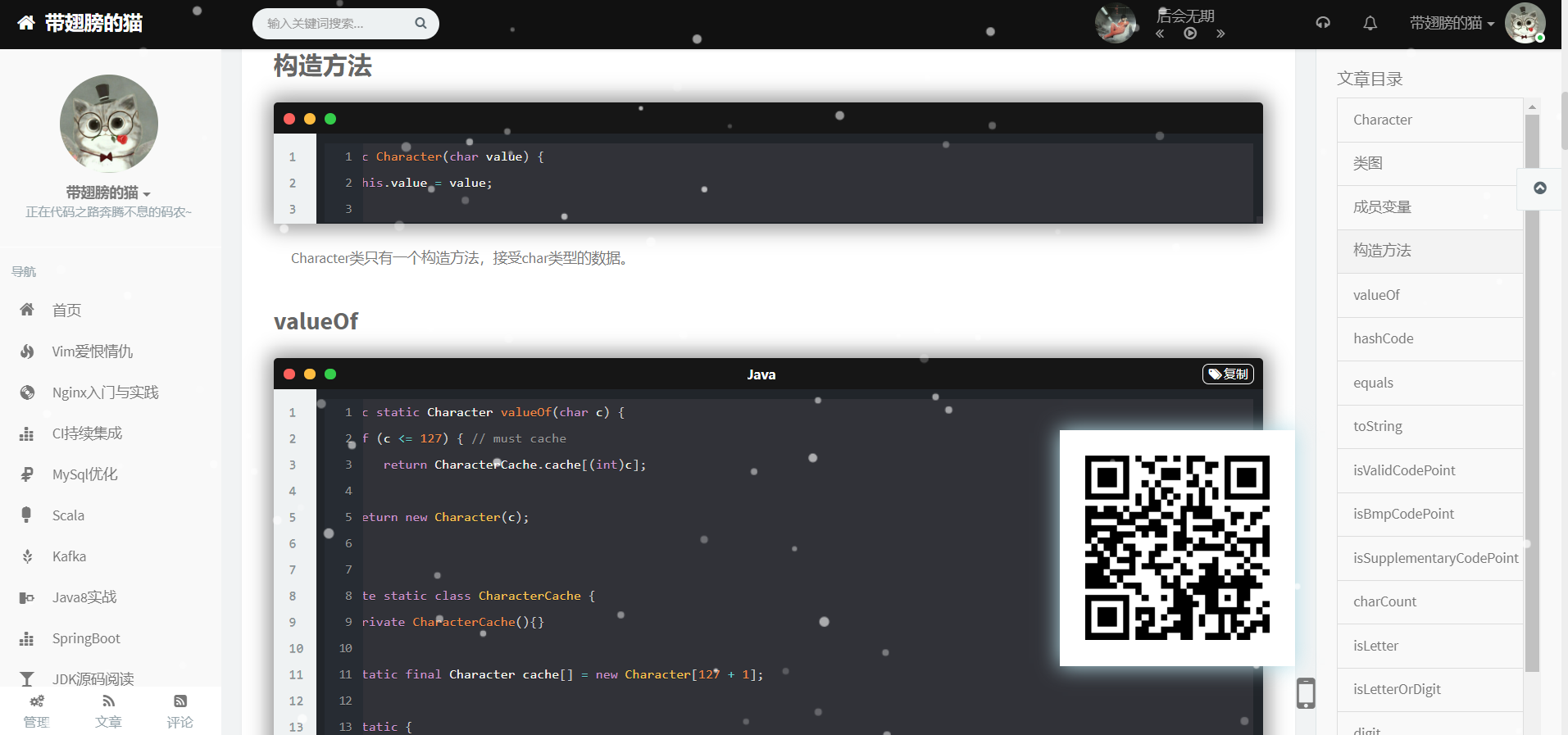
我们一般在PC端在阅读诸如CSDN博客,如果想要在手机上阅读某一文章只需点击文章右侧的“阅读转移”即可弹出表示此页面链接的二维码,手机扫码即可阅读。本教程旨在迅速帮大家完成这一功能,实现效果如图所示:
第一步,将如下代码拷贝至sidebar.php(handsome/component下)文件最顶部。
<style>
/* 工具栏 - start */
.tools-item {
position: fixed;
bottom: 20px;
right: 227px;
width: 45px;
height: 45px;
text-align: center;
}
.tools-item > i {
display: inline;
line-height: 45px;
}
#qrcode-img {
position: fixed;
bottom: 70px;
right: 260px;
display: none;
box-shadow: 0 0 20px #B6DFE9;
padding:25px;
background: #fff;
}
</style>
<link rel="stylesheet" href="font-awesome.min.css" type="text/css"/> //font-awesome.min.css文件下方给出下载链接
<script type="text/javascript" src="qrcode.min.js"></script>//qrcode.min.js文件下方给出下载链接
<script type="text/javascript">
$(function(){
var system = {
win: false,
mac: false,
xll: false
};
//检测平台
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if (system.win || system.mac || system.xll) {
} else {
$("#qrcode").attr("hidden","hidden");
}
var url = encodeURI(location.href);
var select = true;
$('#qrcode').click(function() {
if(select) {
$('#qrcode-img').empty();
new QRCode(document.getElementById("qrcode-img"), {
text: url,
width: 180,
height: 180,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.L
});
$('#qrcode-img').fadeIn(500);
select = false;
} else {
$('#qrcode-img').fadeOut(500);
select = true;
}
});
});
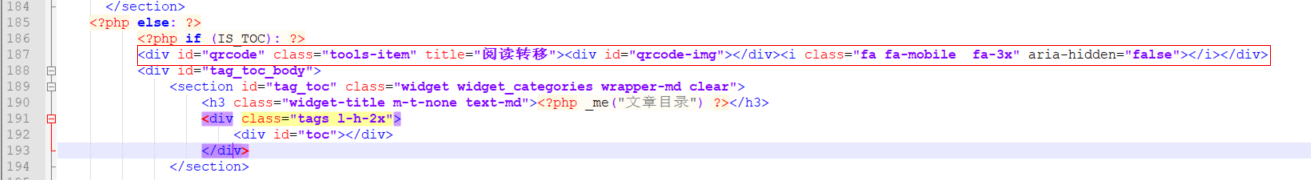
</script>第二部,拷贝以下代码至第187行(在执行完第一步的前提下):
<div id="qrcode" class="tools-item" title="阅读转移"><div id="qrcode-img"></div><i class="fa fa-mobile fa-3x" aria-hidden="false"></i></div>拷贝位置如下图所示:
文件下载
链接:https://pan.baidu.com/s/1K_9Zi0CsoSRmNA0WquUaZA
提取码:8dri
版权属于:带翅膀的猫
本文链接:https://www.chengpengper.cn/archives/39/
转载时须注明出处及本声明


大佬,我的弄好了,但是这个图标有点问题,
我后台有一些美化右侧长条那个滑动的css
会不会这个影响了图标
您可以删除掉美化的那部分代码看看效果。按理说我这个代码很简单呀。应该不会出啥问题。
还有就是您的图标是啥问题呢?不显示吗?
你的文件没设置跨域?Access-Control-Allow-Origin 我网站控制台提示No 'Access-Control-Allow-Origin' header
您不把文件放在你自己的服务器上吗?
我现在看你的网站已经搞好了
老哥我按照设置了没反应啥原因呀
要看有啥错呀,控制台报了啥错吗?
额外文件放在哪里呢
随意呀,只要你在href或src上填写上正确地址就行了呀
用附件的话字体可能还需要细微调整一下